Animals to Draw With Circles
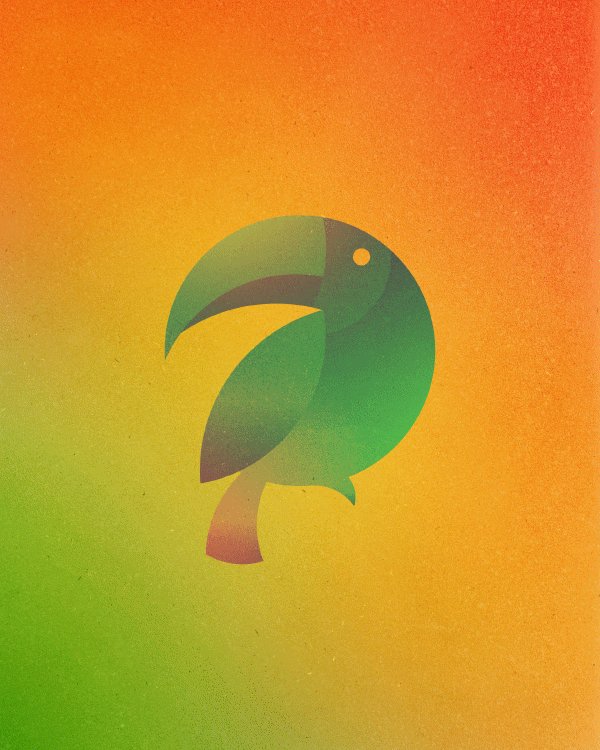
If you lot can make a bird out of circles, then yous can probably make all sorts of animals. I wanted to add something more design-based to my portfolio, and then I made that my personal challenge. The idea was to draw animals from exactly thirteen circles, and I decided to match that number by making xiii animals. This makes for a nicer title for the projection, and it helps to get others to share information technology around the web, likewise. Knowing what yous desire to create early on on helps, because then all yous take to do is figure out ways to make it happen.
The drawing claiming mostly consisted of iii Adobe applications: Photoshop, Illustrator and After Effects.
Further Reading on SmashingMag:
- Beautiful Photoshop Illustrations Past Artists Around The World
- Drawing A Cartoon In Illustrator
- Create a Cute Trivial Tiger in Illustrator
- How To Create A Water Lily In Illustrator
Getting Started: Sketching
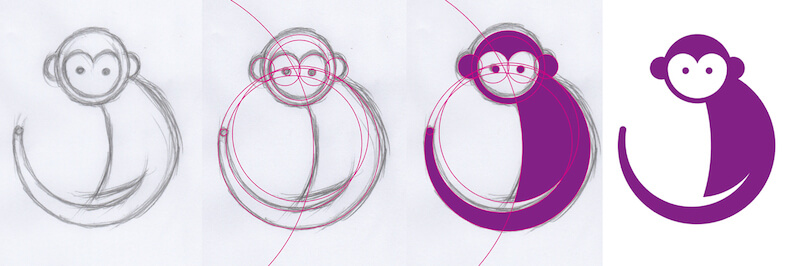
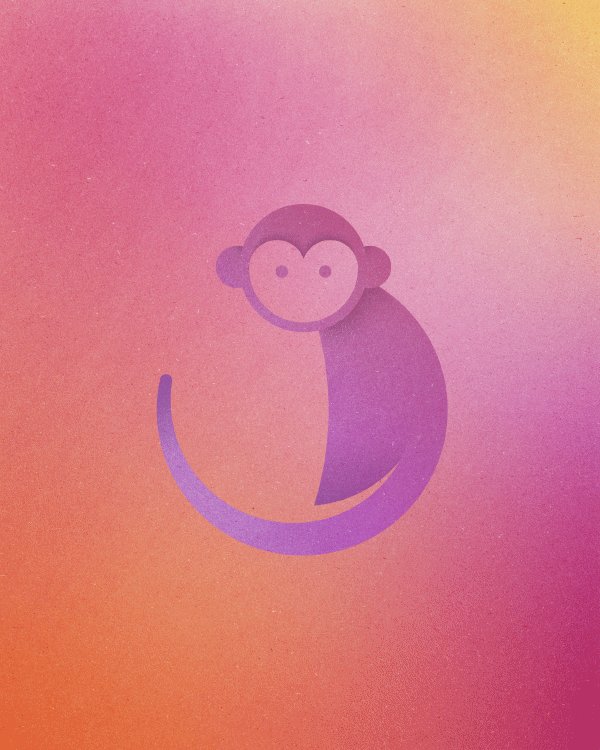
I prefer to sketch things on newspaper first, but y'all can exercise so digitally as well. First, I chose some animals that I didn't think would be extremely hard to draw. Then, I chose prominent features of those animals to focus on. I also Googled logos, designs and illustrations of the animals to meet what features other people emphasize. When limited to xiii circles, you can't fit everything! For case, with the monkey, all I could fit were the ears, the long tail and the outline around the optics, leaving me with few circles to play with, simply that's OK.
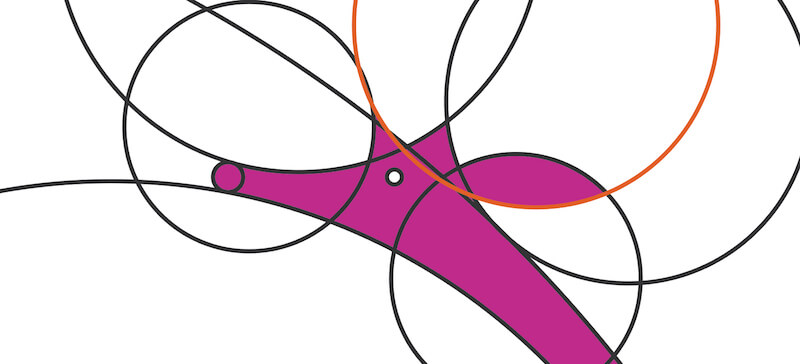
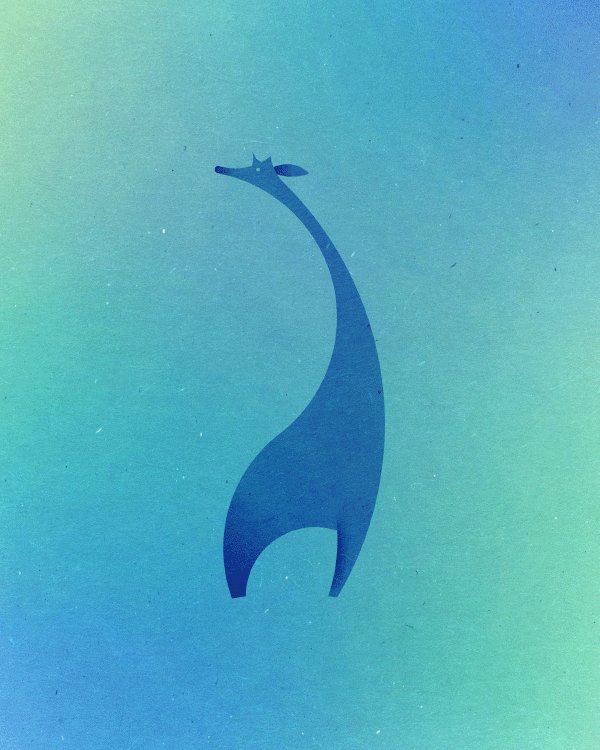
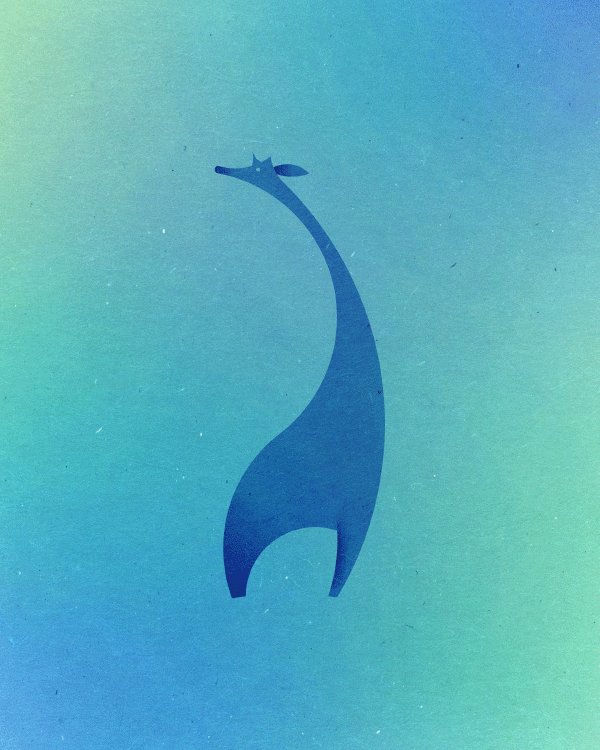
While sketching, I kept track of the number of circles I was using, counting 1 for every curve. If I had also many circles, I would examine them to come across if two curves could somehow come up from one circle. For example, in the role of the giraffe beneath, the orangish circle serves as both the acme of the left horn and the bottom of the ear:

More after jump! Continue reading below ↓
Illustrator
After I had a sketch I was happy with, I photographed it or scanned it to my figurer.
Before I began, I decided on a size for the projection. This is important for consistency and to continue things moving quickly in Photoshop and Afterwards Effects. I chose 8 × 10 inches at 300 DPI (or PPI), but in case I decided to print them after, because that'south a common impress size. I also felt the ratio would be good to turn them into animated GIFs subsequently.
Here are the starting time steps to take in Illustrator:
- Open your sketch, or drag or paste it into your sized document. Select the sketch, and click
Ctrl + 2to lock it in place. - Describe circles using the Ellipse tool (
L); to make perfect circles, concurShiftwhile dragging. You can find the ellipses by holding or right-clicking the Rectangle tool. Select your circle(s), and set the make full to none, and choose a small stroke to work with. Hide the sketch layer in one case you've finished by clicking the eye. - Select all of your circles past enabling the Selection tool (
5) and dragging from 1 corner over the entire screen. Resize them to the size you want the fauna to be in the document. This is of import if you desire to salvage time subsequently. - With the circles nevertheless selected, we're going to make a fill-in by clicking
Ctrl + C, then clicking "New Layer," then clickingCtrl + F. This pastes in the exact same location. Hide the backup layer. - Click the Shape Builder tool (
Shift + K), choose a fill colour (removing the stroke), and click in the parts of the circles that you lot want to fill in. - Once you're happy with the shape, isolate all the filled shapes from the circles by clicking on one then going to menu "Select" → "Same" → "Fill Color". Once they're selected, you can simply copy them, select & delete everything in the document (we backed up the circles), and press
Ctrl + Fto bring back just the filled shapes.
Instead of the Shape Builder tool in step iv, you could also utilise the Live Paint Bucket tool (1000), which allows you to move the circles safely while keeping your expanse filled in, and then yous would expand at the very cease.
Sometimes the curves I sketched didn't perfectly class a circumvolve, so I'd have to become back and movement a few curves around or change their sizes. If you simply want to advise some shapes in your brute (rather than being explicit), y'all may have to add together more circles. For example, sometimes I would want an area to exist cut out, such as the within of the fox tail. Other times, I would want an area to exist a unlike color from the rest of the shape, such as the toucan's beak. At that place are many ways to create separation.
At this point, I had the animal (still in pieces), a hidden layer with the circles, and a hidden layer with the sketch.

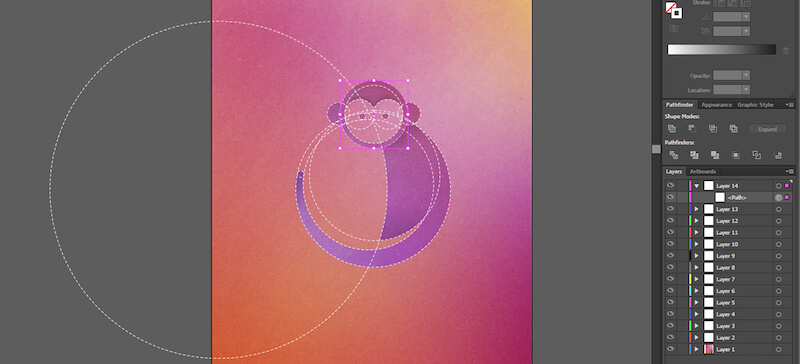
Sometimes, at this point, I would plough the animal into ane solid shape. To do this, select the animate being, open up the Pathfinder panel (in the menu, "Window" → Pathfinder, or Ctrl/Cmd + Shift + F9) and click the "Unite" pick. The paths might have small flaws, but yous can usually fix those using the Direct Selection tool (A), which allows you lot to click individual anchors and paths to hands move, change or delete them.
Often, however, rather than turning an beast into a solid shape, I would add a chip of shading using gradients. I would frequently add together these to 1 section of the animal, and I would use the aforementioned method every bit above to select a couple of pieces of an animal and merge those pieces into one (oft, my animals would exist in two or 3 pieces by the cease).
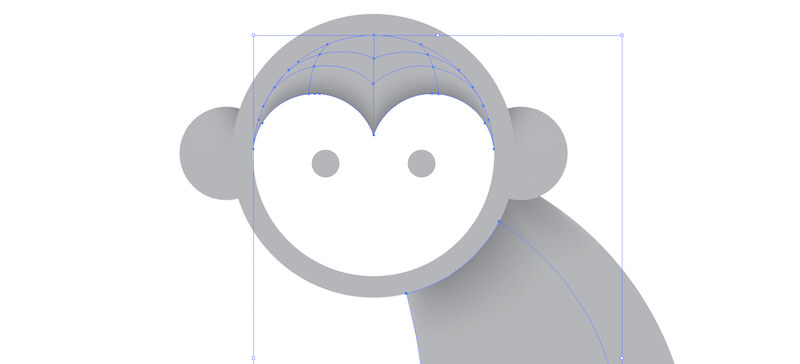
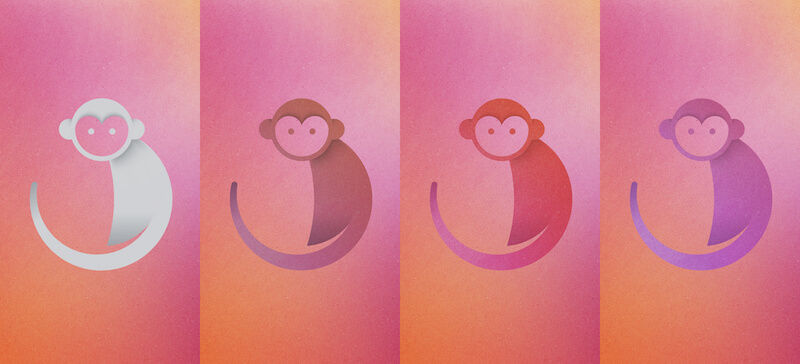
In this case, you can encounter that I used dissimilar shading methods on different parts of the monkey. Above the monkey'southward eyes, I used the Mesh tool (U) to get a gradient that follows the curves. A fast way to add a mesh is to click an object and go to "Object" → "Create Gradient Mesh." I'1000 not an expert with this tool yet, so my endeavour is more of an experiment.
Underneath the monkey's confront, I merely used a regular gradient. A fast way to apply a gradient to an object is to click the object and printing the menstruation key (.). So, in the menu, go to "Window" → "Slope" to open the Gradient console and change the settings of that gradient.

Because I knew I would be bringing the animals into Photoshop afterward, I but shaded them with shades of gray. This way, if I wanted to use different blending modes with colors and textures, the hues that I chose would be retained.

Photoshop
Create a document in Photoshop of the exact size as your Illustrator document (this is to make things easy and is not a requirement). I also stayed with the RGB color space considering my focus is the web, but I can always convert to CMYK later on if I desire to impress. Before bringing in the animals, I would create the groundwork outset.
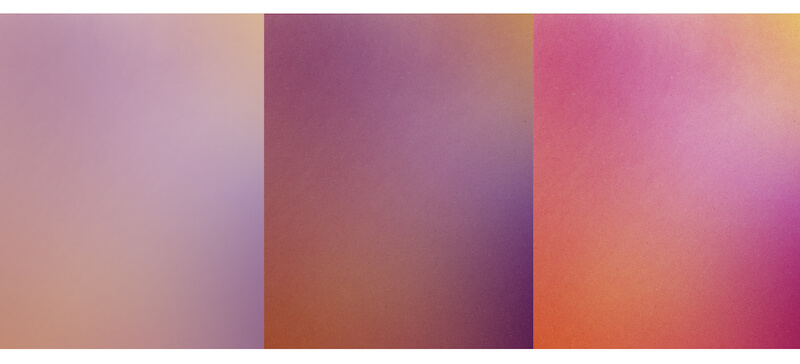
I started with the colors. There are many ways to create gradients. I started with a white background and and then simply stacked a few transparent layers of lightly brushed colors. Sometimes I would further tweak the colors using an Adjustment Layer such equally "Curves" (experiment to find what works best for y'all).
Once you lot've got the colour gradients downwards, it's fourth dimension to add some texture! I experimented with many different textures that I downloaded online — you can find many by searching for terms similar "complimentary paper texture." At that place are too some overnice textures on Subtle Patterns, but they're ordinarily small image tiles meant to be repeated, and I personally don't like repeating ones.
I oftentimes used a subtle paper texture as a base and and then used other textures to bring out more light and dark speckles. It's piece of cake to bring out speckles from a texture using Curves or Levels. All of my textures are overlaid using different blending modes, besides as by experimenting with opacity.

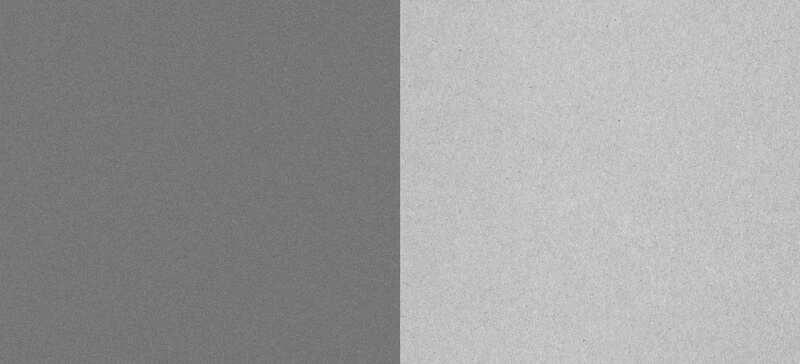
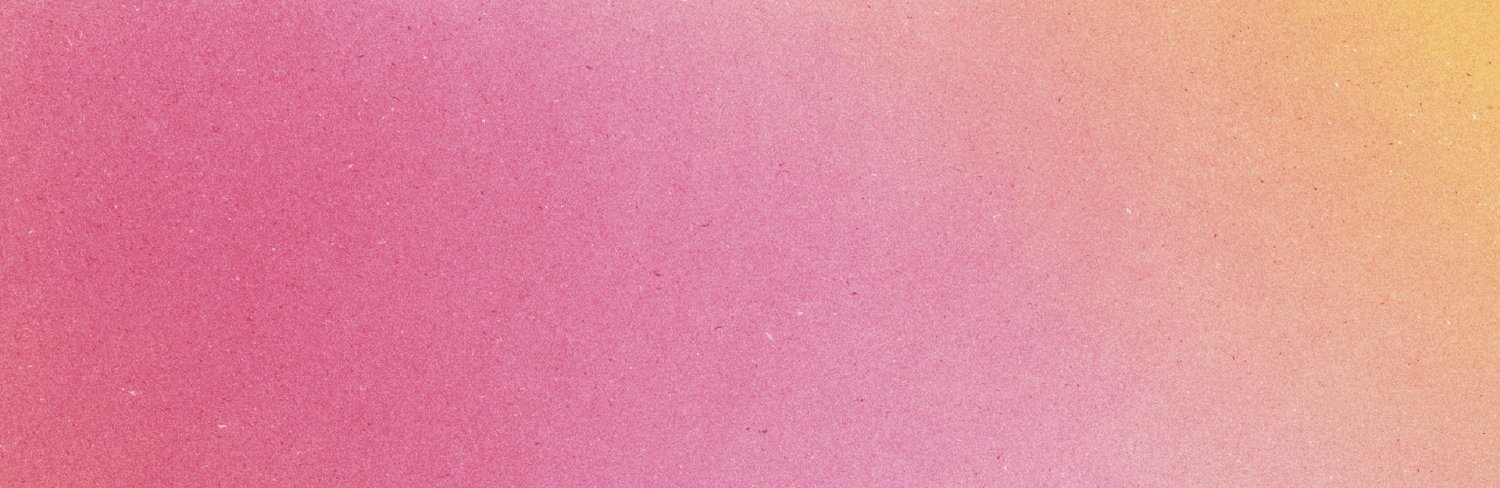
Beneath are the noise layer and the texture image that I used for the background to a higher place:

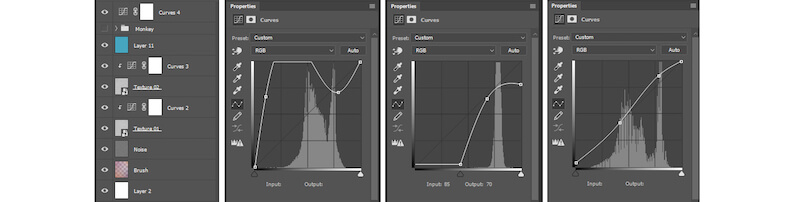
And below are the layers for the background, along with my settings for each Curves layer. The actually crazy curves were the ones I used to bring out different parts of the textures, such every bit the speckles.

Equally I said, experiment with Photoshop'south functionality until you're happy. Here are the layers for this background, starting from the bottom:
- a blank white groundwork;
- lightly painted colors at a pocket-size opacity using the brush;
- noise ("Filter" → "Noise" → "Add Noise") at a 41% "Overlay" blending mode, sometimes enlarged or blurred;
- a texture layer with "Color Burn";
- a Curves adjustment layer clipped to the texture layer, to create a loftier contrast for the speckles in the texture;
- a texture layer again, rotated to a different position and a "Color Burn down" of 40%;
- a Curves layer clipped to the texture, this time bringing out the textures in a different mode;
- a blueish layer set to "Dissever" at 37%;
- an overall Curves layer to brighten the entire image (including the monkey).
Once my background was ready, I brought in the brute equally a smart object. Apply smart objects whenever possible. I simply copied and pasted the animal from Illustrator. Considering the documents are the same size, the animal should be pasted into Photoshop at the same size. I didn't resize the animate being in Photoshop, and so that I could easily marshal the circles in a further step.

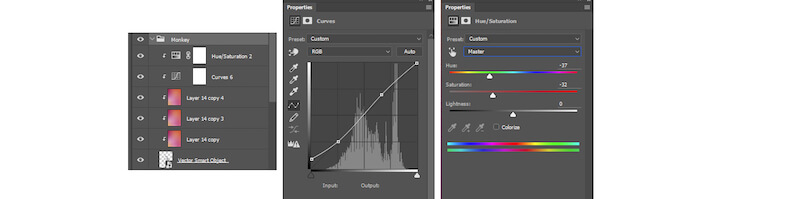
Here are the layers I used for the monkey:
- a monkey smart object;
- a stamp of just the groundwork (
Ctrl + Alt + Shift + E), clipped to the monkey, at "Multiply"; - another stamp of background, clipped to monkey, with a "Hard Light" of 34%;
- some other stamp of background, clipped to the monkey, with "Multiply" set to 34%;
- a Curves layer, clipped to the monkey, to burnish it upwardly;
- a "Hue/Saturation" layer, clipped to the monkey, to make the hue a more than blueish-purple.
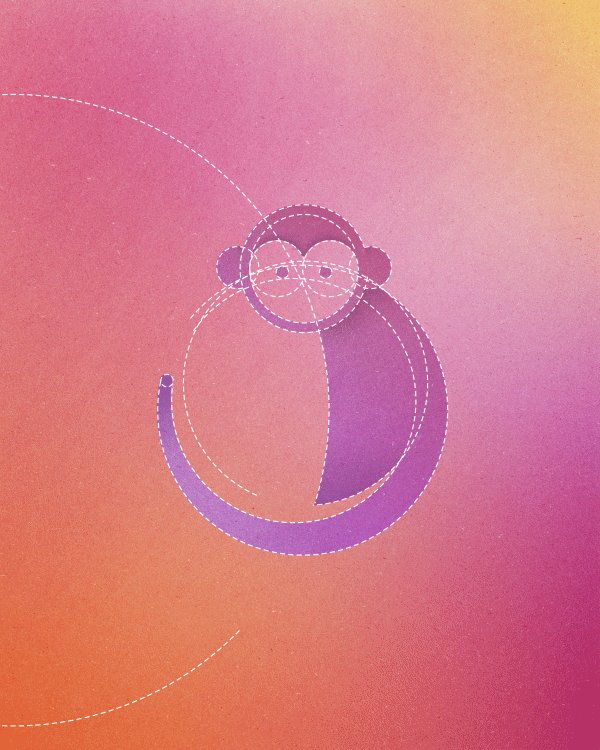
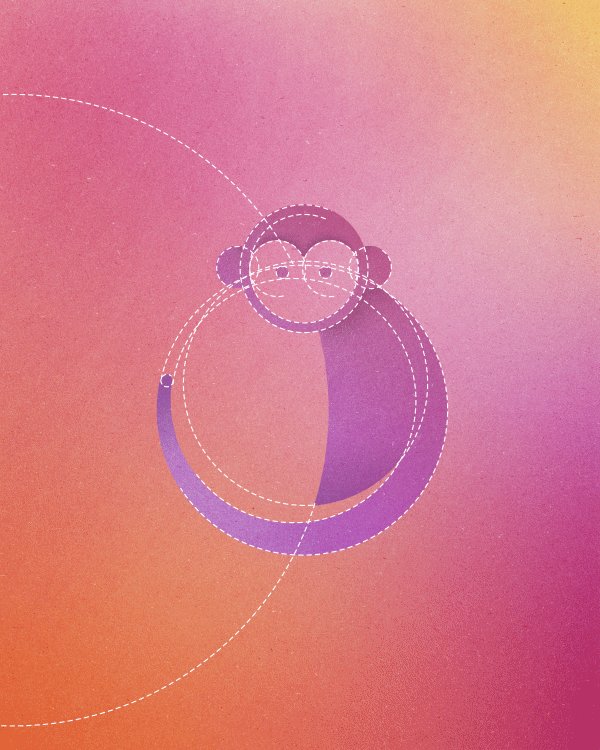
Hither are a few points in the evolution of the monkey:

Illustrator Again
It's almost fourth dimension to animate! I animated in Later Furnishings, although many programs will practice it (Photoshop has some basic blitheness capability, also).
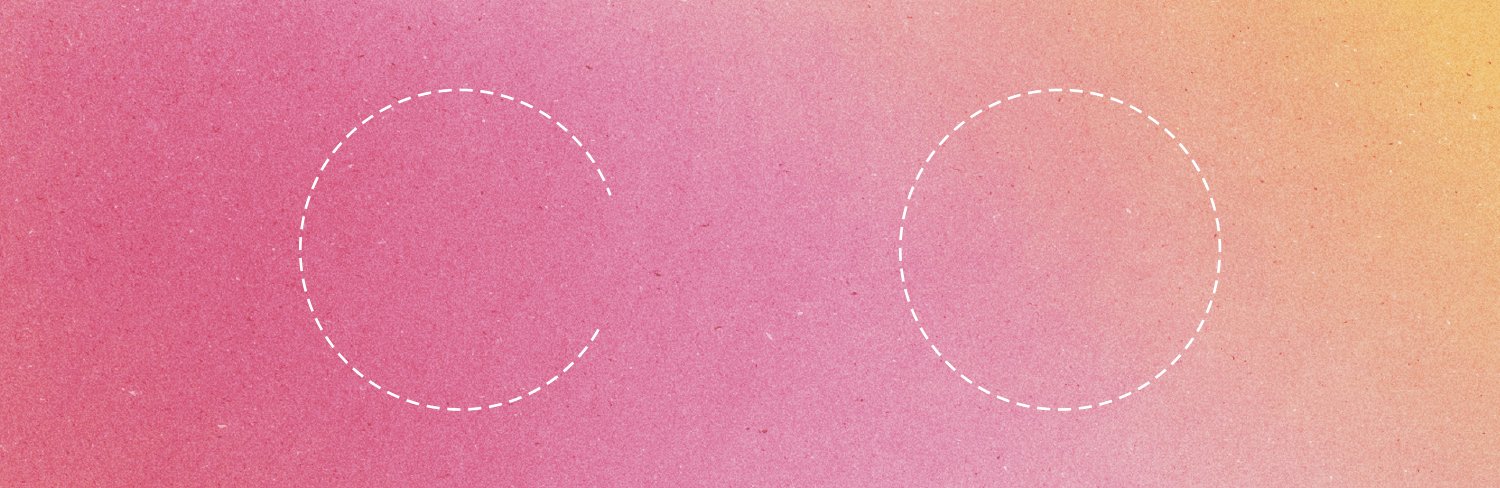
Use "File" → "Place" (Shift + Ctrl + P) to place the Photoshop file in Illustrator as a linked object; this way, if you demand to make whatsoever changes in the Photoshop file, it will automatically update in Illustrator. Placing the file in the top-left corner anchor works best, from what I've seen. Next, bring back your circles by unhiding the backup layer we created. You may have to drag and alter the order of the layers to stack the circles on pinnacle, and you might accept to realign them to your beast if it has moved.
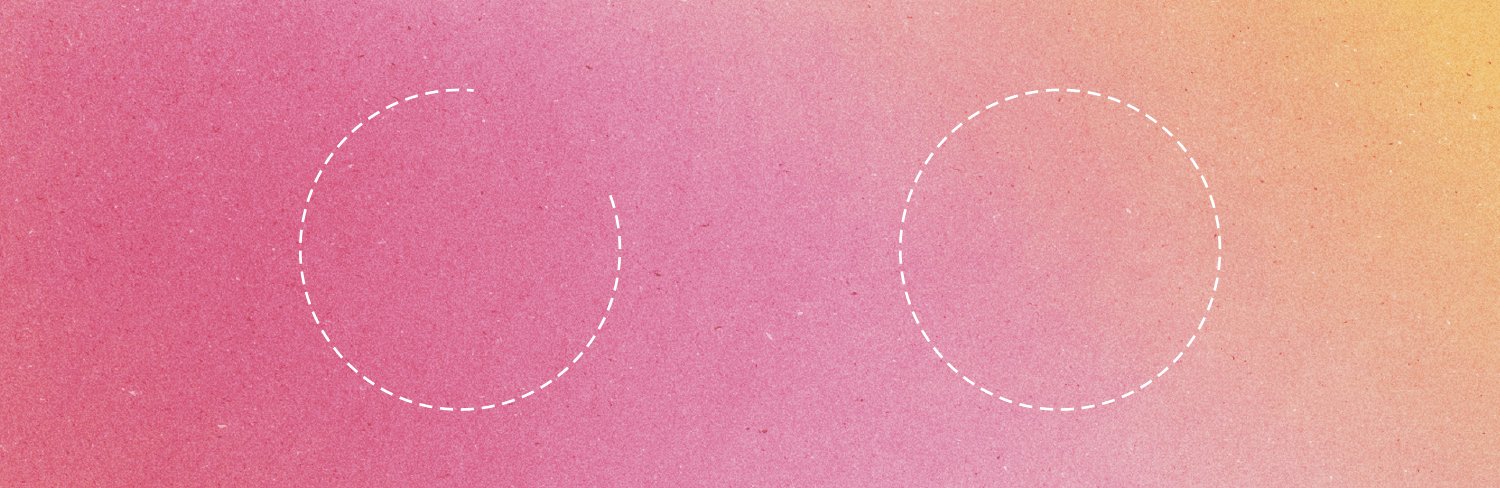
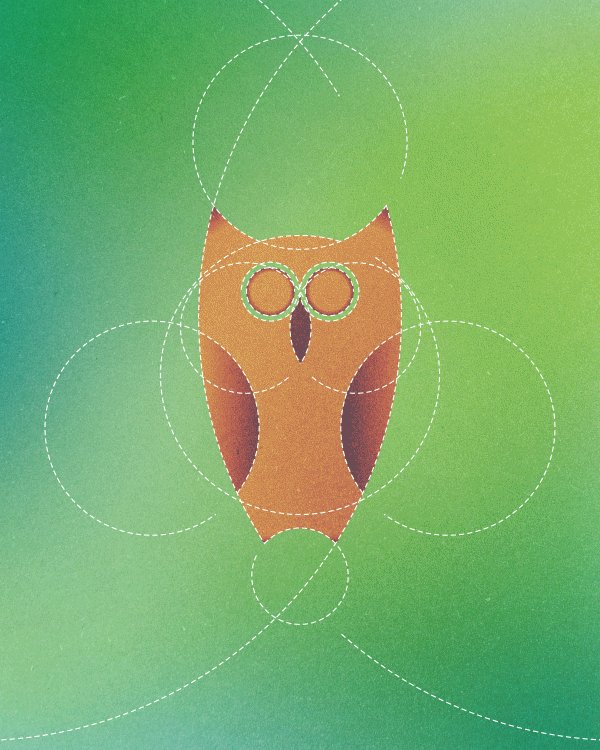
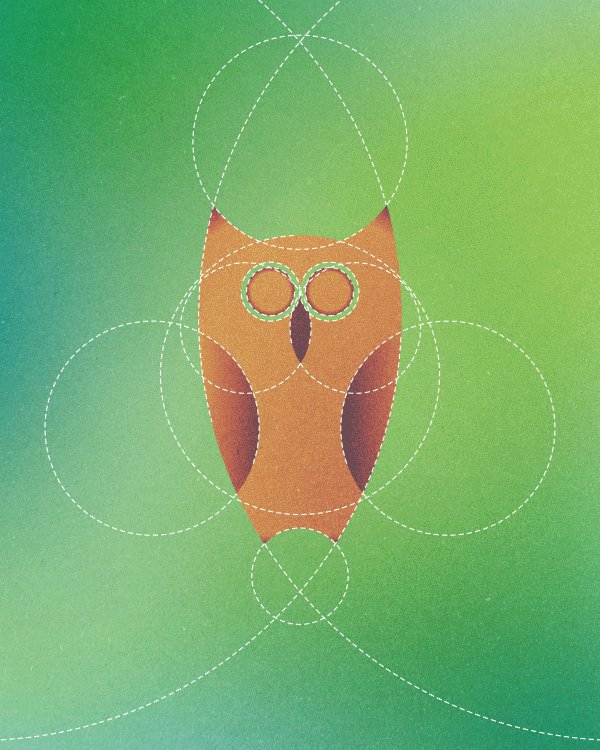
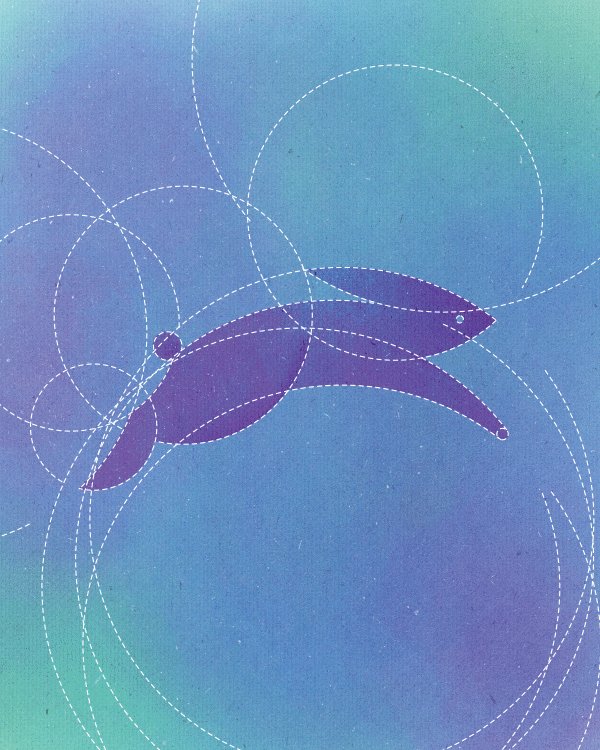
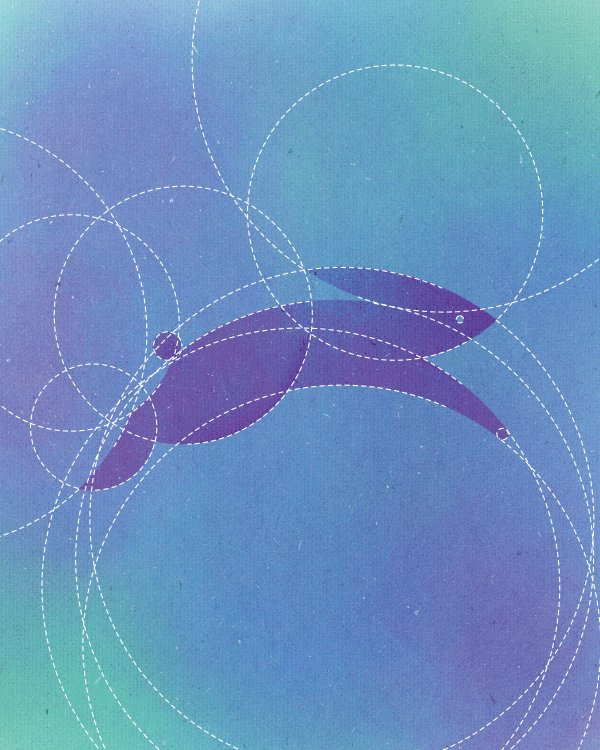
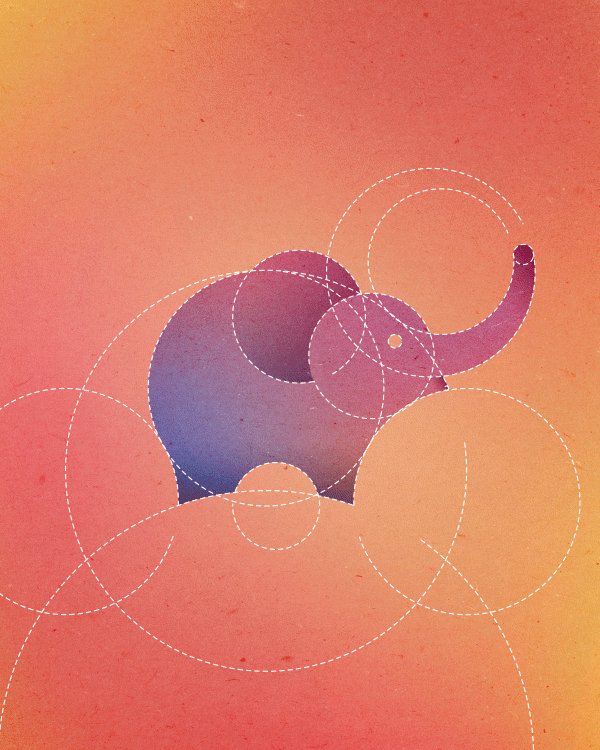
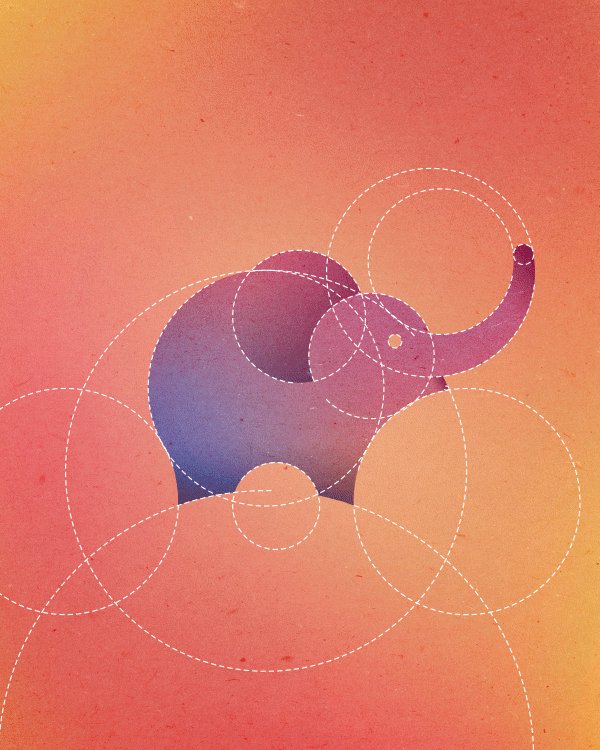
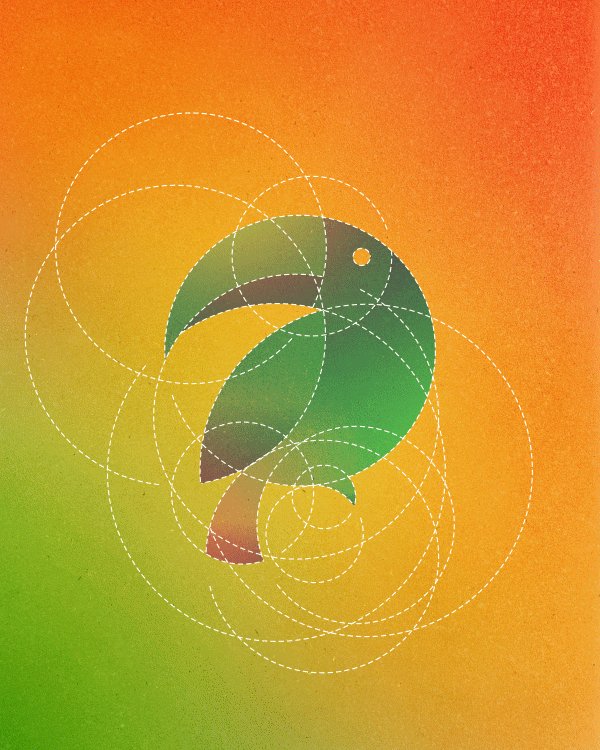
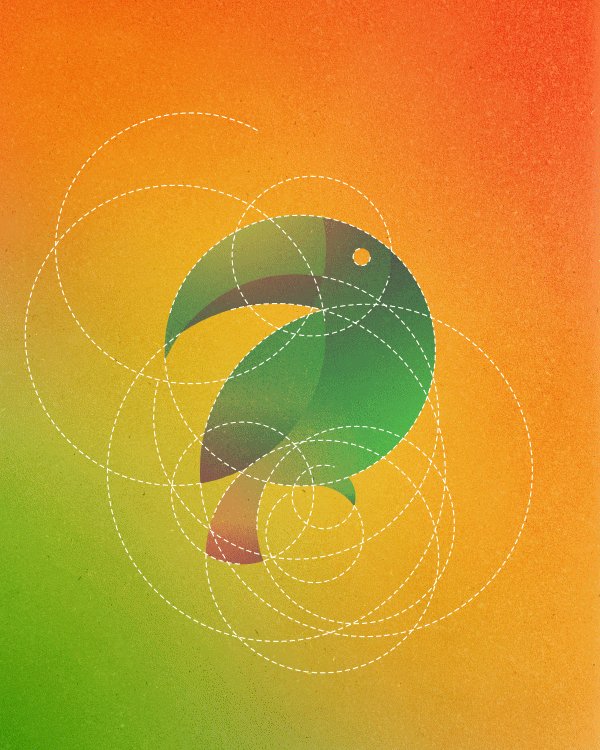
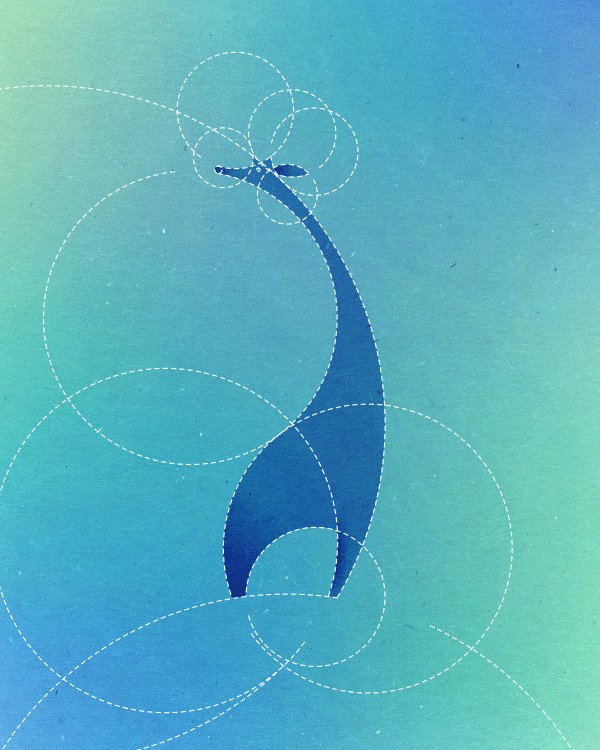
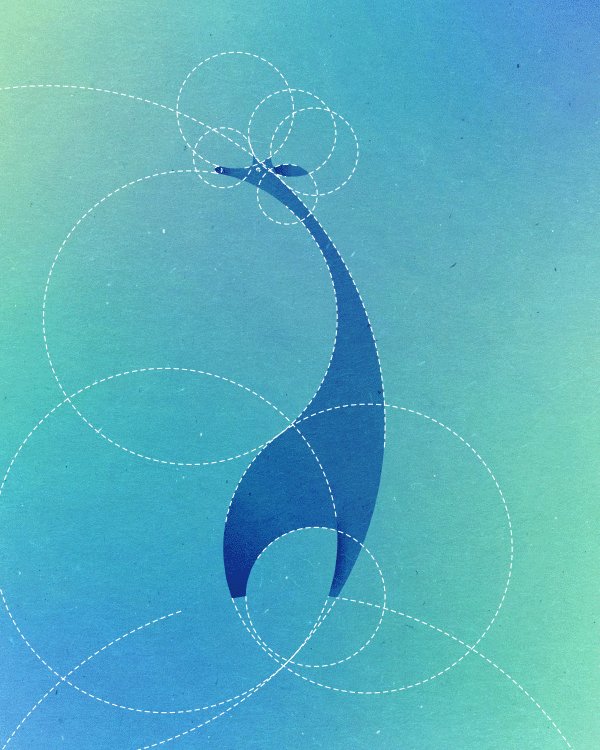
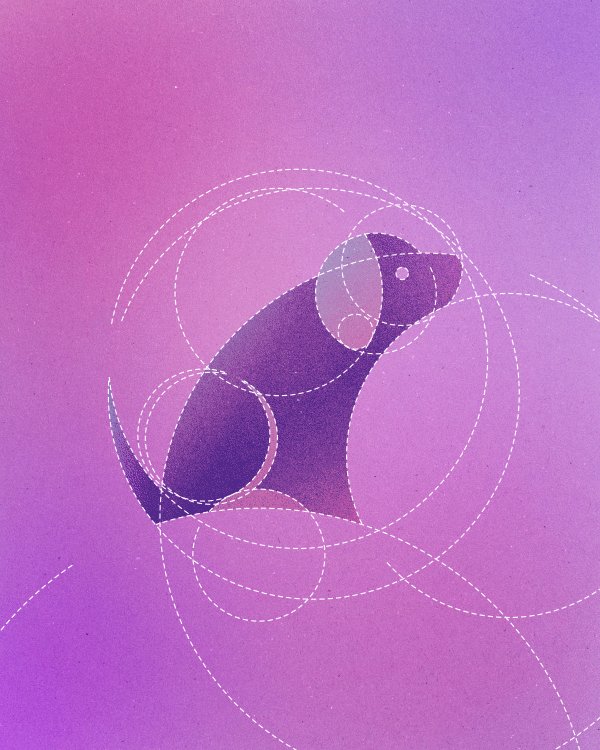
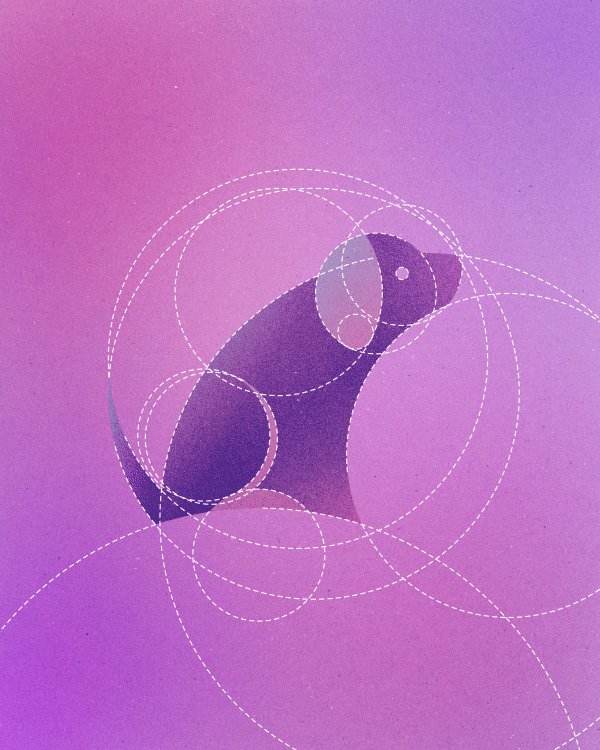
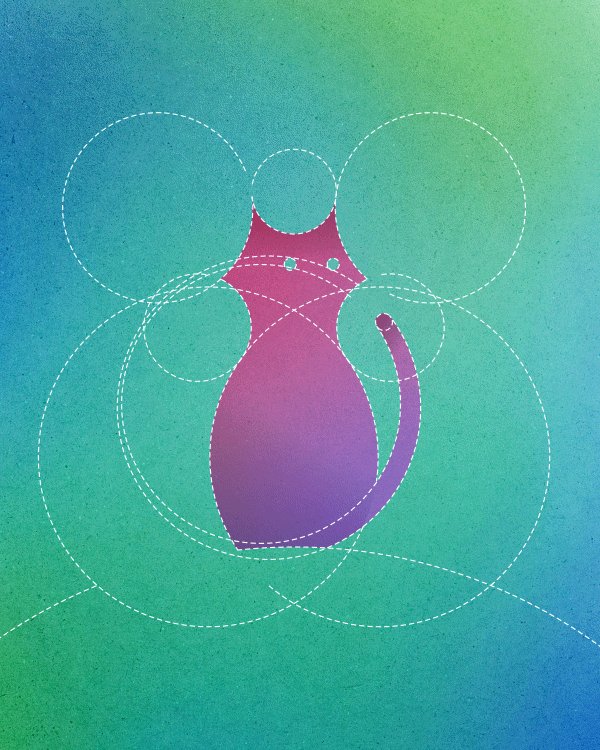
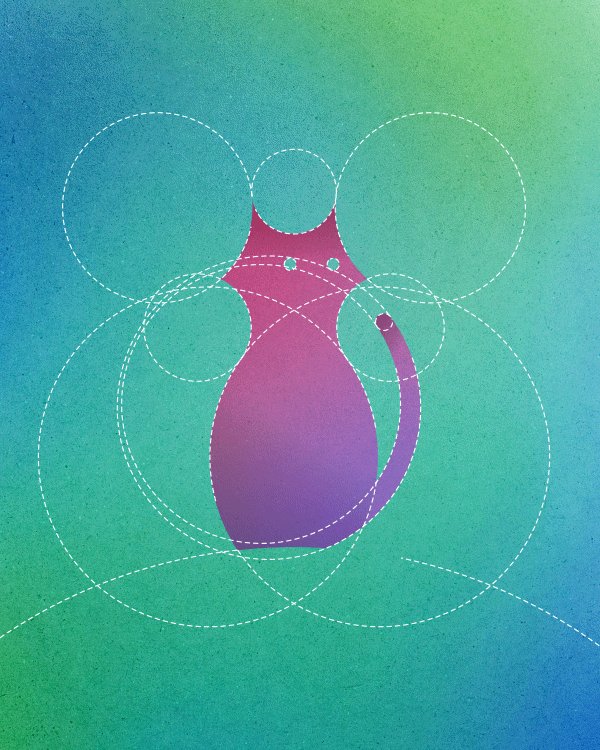
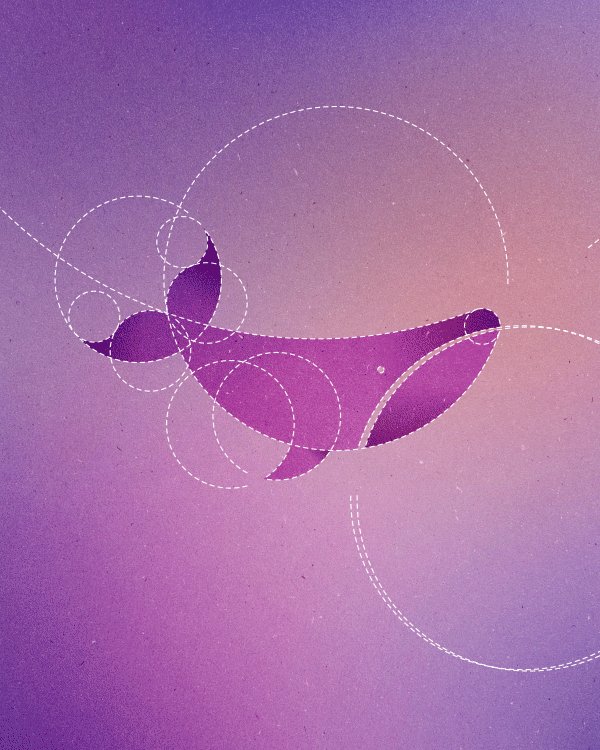
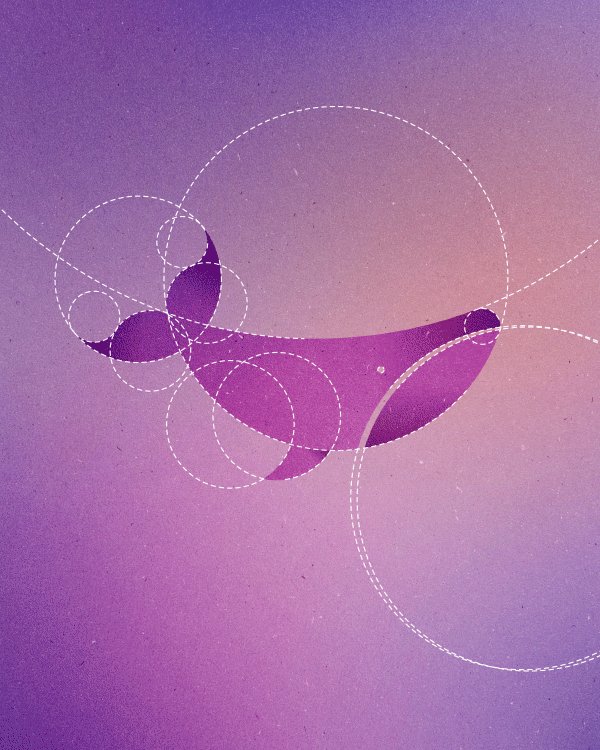
I decided to stoke the circles with a dashed line. I did this by selecting the circles, clicking "Stroke," checking "Dashed line" and specifying the size of the dash and the size of the gap. I used five points for the dash and iii points for the gap.
In example y'all need to slightly resize the circles, select them and use the width ("W") and tiptop ("H") boxes on tiptop to modify the size in small increments. Make certain the chain in the middle is activated, to maintain the proportions.
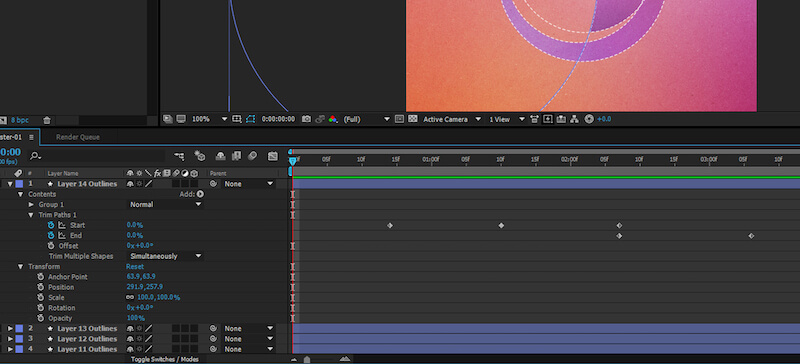
I had to put each circle on a split layer and then that I could breathing them in After Effects. I but created 13 new layers, so dragged a circle into each one. Your file volition look like this:

After Effects
Showtime, download and install Ease & Wizz, which volition make the movement of our circles a bit more interesting — moving in deadening, speeding up quickly, and ending dull over again. This is a "name your cost" script, and then you could technically download it for $0.

Start a new project, get to "Import" → "File" (Ctrl + I), and select your Illustrator file. Just brand sure where it says "Import every bit Footage," you change it to "Limerick — Retain layer sizes."
If the composition doesn't open up correct away, double-click it in the "Projection" tab. If you're planning to resize the composition, brand sure to click the little gear icon to the correct of it.
Information technology might also be a good idea to choose an animation frame charge per unit before starting ("Limerick" → "Composition Settings"). I chose 20 frames per second because I knew my blitheness would exist quite short and would loop. If you're working with a longer animation, you should lower it, because animated GIFs with a high number of frames tin stop up being too big in size.
Select all of the layers except for the layer with the background; right-click and choose "Create shapes from vector layer." These are the shapes we'll be animating. The original Illustrator layers should still be there, only their visibility should now exist off.
Choose a shape layer, and click its contents; to the right of information technology, where information technology says "Add," select "Trim Paths." Get-go, I set "End" to 0%. Clicking the stopwatch nigh "Commencement" or "End" will activate the keyframes for that action and turn blueish. A keyframe will be created at that point, depending on where your indicator is placed. It'll exist a minor diamond. I set mine to "Start 0%," which fabricated my circumvolve invisible, and I moved it down the timeline to where I wanted my circles to start animating. Move your indicator down the timeline, and so change "Start" to 100%; you'll see a new keyframe announced automatically.
Depending on which management you want the path to disappear (clockwise versus counterclockwise), you might take to showtime with "Start" or "End." Below is an example of what I did to make the circle be invisible at first for a moment, appear into the frame, interruption, so disappear in the direction that it appeared. The timing isn't what I used for my project — it's just an example.

Hither is the breakdown of my keyframes:
- Kickoff 0%
- Start 100%
- Start 100% and Stop 0%
- Terminate 100%
Then, I added the Ease & Wizz effect. Open the plugin by going to "Window" → "Ease and Wizz" (.jsx). Then, highlight and select all of the keyframes, and click "Apply" (I used the plugin'south default settings). The percentage text should now be in ruddy. Y'all could too drag the plugin window into your toolbar, then that it's not floating around.
Also, I used the Rotation tool (W) on the circles to rotate them, then that the animation starts at a different point, such as the end of the tail, rather than correct in the middle of it.
You tin as well copy and paste your keyframes into the "Trim Paths" binder of another circle if that animation is going in the aforementioned direction that you lot want this circle to go in. I created a clockwise animation and then a counterclockwise ane (renaming the layer folders to not lose my place), and I would copy and paste those keyframes into the residual of the circles co-ordinate to how I wanted; for instance, the monkey'due south tail would be counterclockwise, whereas the ears would be clockwise.
Once all of the circles are done, you can go to "File" → "Export" → "Add to Render Queue" (or Ctrl + Shift + /) and return it equally an AVI file (or any video format of your choice).
Turning the video into an animated GIF
Back To Photoshop
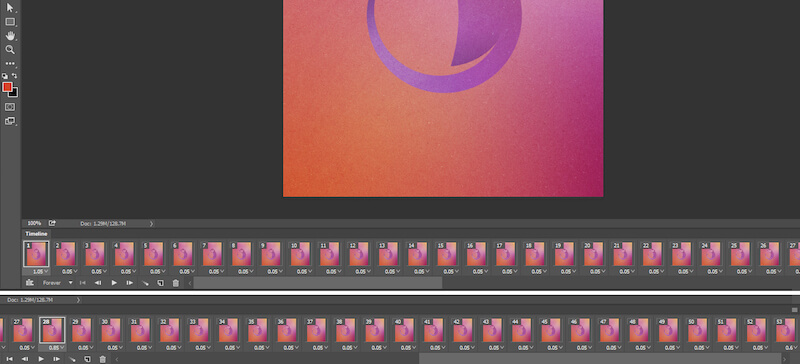
To turn the video into an animated GIF, I opened Photoshop and went to "File" → "Import" → "Video Frames to Layers." One time information technology opens up, I went to "Windows" → "Timeline" (or "Animation") to open up the "Animation" tab. In newer versions of Photoshop, y'all take the option of a video timeline or a frame blitheness. I chose frame animation.
Considering there were pauses in my blitheness, each suspension rendered as its own frame, and so I had to delete all of the duplicate frames from each break in the blitheness and keep simply one frame, merely then set up the timing of that one frame to a higher duration. You lot tin avoid this by removing all gaps in your After Effects animation and so adding the pauses back in Photoshop; however, not being able to come across the unabridged matter at in one case might brand it a little harder to make up one's mind on the elapsing of the animation. Besides, don't forget to set up the looping option to "forever."

In one case that's washed, go to "File" → "Consign" → "Salve for Spider web" and choose "GIF." Here is where information technology gets experimental, because I had to play around with the settings to get a good balance of quality and file size. Choosing the all-time quality will often brand the file size way too large (I attempt never to exceed ane MB for a GIF).
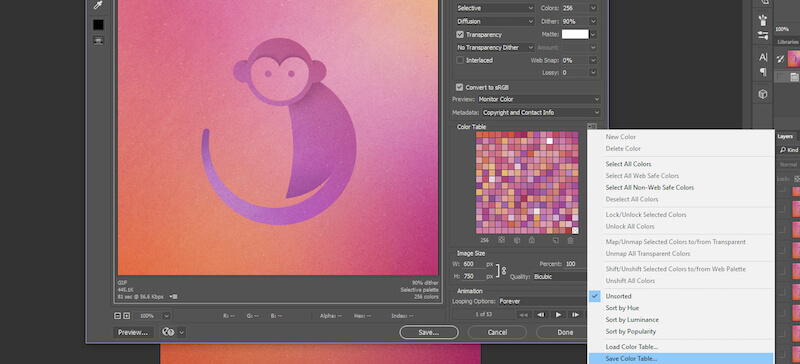
I likewise found that when resizing the image to be smaller, the color table would change and would often look much worse (or even vice versa). Here's a trick: Change the animated GIF to various sizes until the colors await every bit best as possible, then save that color table, resize it to your desired size, and so load that color table:

All done!
Some Reflections
- When I initially created the animals, I didn't make sure that all of my certificate sizes were the same, and so I had to resize and realign all of the circles for each animal! Pay close attending to certificate size.
- I haven't figured out why an image loads in After Effects at narrower than 600 pixels, fifty-fifty when the original document is much larger! I have a lot to learn about After Effects.
- I haven't still figured out a way to chop-chop remove actress frames in a Photoshop animation. Mayhap amend applications for creating GIFs are out there?
I also gained some knowledge while working on this:
- I've never really drawn and so many animals earlier. I realized with this project that y'all're not really drawing the animate being — you lot're mainly just drawing its features! That takes a lot of the pressure off.
- I as well realized that experimenting with textures can be extremely difficult and sometimes hit or miss. Start edifice your texture collection folder early on! I wish I had started years ago.
- I discovered the color table trick only subsequently getting extremely annoyed when some of the GIFs would suddenly wait horrible when I'd change their size by a slight amount (for case, 50 pixels in width). Always be open to discovering tricks, even in the applications nearly familiar to y'all!
- This was probably my third fourth dimension making something in Later on Effects, so there was a lot of tedious trial and error here, also as some help from a friend. It helps having friends who share your passion.
I did many things that could probably accept been done more quickly or easily. This was a learning experience. If y'all accept whatever tips for making these types of animations faster, better or easier, experience free to share in the comments!
Hope yous enjoyed the animations!
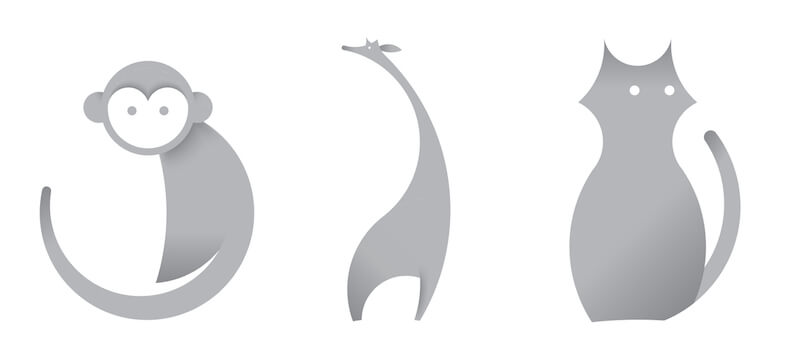
Full Preview Of All 13 Illustrated Animals













![]() (vf, il, al)
(vf, il, al)
Source: https://www.smashingmagazine.com/2017/01/illustrating-animals-13-circles-drawing-tutorial-challenge/
0 Response to "Animals to Draw With Circles"
Publicar un comentario